維也納上空的星流跡
閱讀全文
首頁 | Google | Yahoo | Yousendit | shared folders

天空的周日運動
影像提供: The CONCAM Project, NOAO, NASA, NSF
說明: 如果你盯著夜空看了整個晚上,你會看到什麼呢? 上面這幅2000年12月23日在美國基特峰國家天文台 (Kitt Peak National Observatory),由連續攝天計畫 (CONtinuous CAMera, CONCAM) 所拍攝的時序影像,為上面這個問題供了答案。 動畫最主要的特色,是恆星都像是繞著影像上端的北極星打轉,但事實上,這種效應只是地球自轉的結果,因為相機是固定在地球上,所以相機也在旋轉,連帶的造成天空轉動的假象。 而影像中掃過天空的瀰漫光帶,其實上是我們銀河的盤面。 另外,在影像中可分辨出的天體有獵戶座、天狼星、參宿四、以及木星和土星等行星。 連續攝天計畫現正把網路相機裝設到各個主要的天文台,目標是要進行夜空的連續記錄,並幫助使用大型望遠鏡的天文學家遠距監視天候。
貼紙自動製作器:


在海底 30
公里(很誇張的深...),幾乎每個生物都會發亮世界上最深的海溝在太平洋西側,叫馬里亞納海溝它的最深點查林杰深淵最大深度為11034米,位于北緯ll。2l',東經142。聽說還沒有人能到那麼深的地方,只有機器
.
長久以來,科學家們深信在那麼深的海底除了寧靜 只剩黑暗與死寂,
因為那裡沒有生物賴以為生的陽光,
做為生命四大要素之一的陽光提供了能量讓光合自養有機體 (photoautotrophs) 說得白話點 就是植物和藍綠藻 ( 藍綠藻雖叫
"藻"但它不是海藻 而是一種細菌) 行光合作用製造養份 , 而當這些植物或菌類被像人類的非自養生物 ( heterotrophs) 吃掉後,
那些養份就會被狩獵者所吸收, 自此在食物鏈中流傳. 而陽光到不了那麼深的海底, 換言之, 那裡沒有可行光合作用 (
photosynthesis) 的生物, 那想當然爾的, 那裡就沒有生命, 但近來的勘測發現
但近來的勘測發現
we were soooooo wrong. 或許那裡是沒有陽光, 但那幾千米深的海底仍然是一個活潑的世界, 那裡仍然有生命.
原因何在?原因是因為世界上並不是只有 photoautotrophs ( 光合自養有機體) 能自行製造養份, 這世界上仍存在著另外一種 叫做
化學自養有機體 (Chemoautotrophs) 顧名思義, 這種生物是靠化學物質來攝取能量製造養份, 在深海底, 因為板塊作用,
常常會有類似溫泉口 火山口 的熱水排放口 (hydrothermal vent, a.k.a. black smokers),水加上 H2S
和其他礦物質 在地底因地熱與高壓而升溫到 350 度, 變成氣態從那些海底的洞口噴出 並釋放出大量化學物質, 那些氣體一遇到只有
2~3度左右的海水後立刻液化, 所以那些化學物質通通留在洞口附近的海底,而那些小到眼睛看不到的 化學自養有機 體
體
( Chemoautotrophs) (多半是細菌) 則利用那些化學物質來當能量來源, 拿溶在水中的二氧化碳來當碳原子來源, 在那生活了起來,
那些微小的細菌會排出一些新陳代謝完後的廢物, 那些廢物則成了 Tube worm 的養份來源, tube worm 可長到 6~8 英尺(
183~244 cm) 而 tubeworm 上面又長了一些寄生細菌, 那些細菌靠 tubeworm 來活, 而它們排放出來的廢物
又成了小蝦小蟹的食物, 自此一個活潑充滿生命力的 community 則在那誕生了, 這些發現打破顛覆了長久以來人類對生命和物圈的認知,
在錄影帶中我們清楚的看到見證了生命的存在, 不是只有陸地 天空 和淺海有生命, 在那黑暗的海底, 仍別有洞天.
看看DV吧!






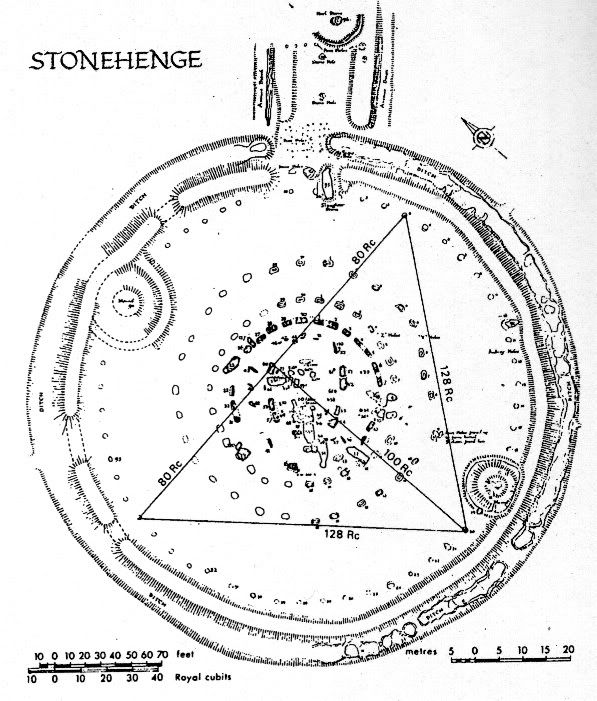
位於英格蘭島南部Wilshire省的Stonehenge,是最有名的巨石陣。根據推算,這些巨石陣已 經有四千年以上的歷史。它們離索爾斯巴利(Sailsbury)約十六公里,現在所剩下的石頭大大小小約有三十八個。石頭因為經歷過長時間的洗滌過,表
面產生了許多奇形怪狀的凹洞。巨石陣排列成一個同心圓的形態,石塊大致為 長方形,但卻直立在地面之上,高度超過十三英尺。而在相鄰的石塊之上,還
有另外一塊石頭橫躺在頂部,或橫跨兩塊,或四塊,排列成一幅奇特的圖案。 組成石陣的石塊,是一種產自威爾斯南部皮利斯里山的青石,距離石陣現在地
點有二百四十英里,依照所蒐集的一些證據顯示,這些巨大的石塊是在冰河時 期藉由冰河運送至此。但到底是誰建立的?為什麼建立?沒有一派學者能解釋。
整個巨石陣的結構是由環狀列石及環狀溝所組成,環狀溝的直徑將近一百公尺,再距離巨石陣入口處外側約三十公尺的地方,有一塊被稱為「席爾」的石頭
單獨立在地上,如果從環狀溝向這塊石頭望去,剛好是夏至當天太陽升起的位置。
巨石陣在史前時代分為三個時期建造,前後將近一千年。第一期大約從西元前二七五○年開始,考古學家稱之為「巨石陣第一期」。在這一時期中,最令人
費解的事是被稱為「奧布里洞」的遺跡。這些洞是十七世紀石一位古文物學家 約翰‧奧布里發現的。這些洞是位在環狀溝的內緣,同樣圍成一圈,總共有五
十六個。這些洞是挖好後又立刻填平,並且確定洞中未曾有石柱豎立過。為何當初要挖五十六個,而不是整數的數目?是研究學者極傷腦筋的。根據牛津大學亞歷山大‧湯姆教授的研究指出,在綜合英國境內其他環狀石遺跡的研究後他發現,這些洞的排列與金字塔的構造有相同的地方,就是它們同樣運用了「
黃金分割比」。
湯姆以英國環保局所繪製的標準地圖為準,將第四號、二十號和三十六號洞穴連結後,便出現了一個頂端指向南方的金字塔圖形。其後兩個建造期的技術層次及規模都提高了,顯見建造石柱群的人絕非未開化的原始民族。
霍金斯認為,巨石陣中幾個重要的位置,似乎都是用來指示太陽在夏至那天升 起的位置。而從反方向看剛好就是冬至日太陽降下的位置。除了太陽之外,月
亮的起落點似乎也有記載。不過月亮的運行不是像太陽一樣年年週而復始,它 有一個歷時十九年的太陰曆。在靠近石陣入口處有四十多個柱孔,排成六行,
恰巧和月亮在週期中到達最北的位置相符,所以六行柱孔很有可能代表六次週 期,也就是六個太陰曆的時間,觀測及紀錄月亮的運行有一百多年的時間。
一些規模更大的石陣,位於Stonehenge北方約29公里處,而
功能卻不如前者。它沒有藝術上的遺留物,也看不出與日月星辰有什麼關聯。但在一些地方發現了女性與小孩的骨骸,南端入口就有一具女性侏
儒被埋在地下,環繞石陣周圍的淺溝中也發現了成堆的人 類顎骨。似乎這個石陣的主要目的,在宗教上祭天的儀式 中佔有重要的意義。
巨石陣分佈
Swinside

Old Keig(位於Grampian在Alford附近。屬於RECUMBENT STONE CIRCLE)